※這裡看上一篇文章↝ [DAY1]網頁設計與實作使用工具介紹
好久不見(
因為最近比較忙加上設計稿一直沒處理好所以現在才更新
之後可能也沒辦法按時更但我會慢慢做完的
再請大家見諒ಥ_ಥ
在設計網站介面之前,我們要先列出網站的需求並依需求規劃網站架構。
首先,網路書店需要有一個首頁,首頁中展示的有最新消息、銷售排行等資訊。
接著是列出大方向的導覽列,網路書店的導覽列可能就會是不同語言或類型的書籍。
導覽列點擊進去後,會是各類的細項,再來才是書籍的詳細資訊頁面。
在商品量龐大的書店中,搜尋功能是不可或缺的,而搜尋結果同樣會連結到書籍詳細頁面。
既然是一間店,就需要有購物車的功能,為了方便使用者操作,購物車與導覽列通常可以在網站的各個頁面點擊的到,這個在我們之後要使用的React框架就可以很方便的實現。
最後,會員部分則有註冊、登入等功能,來得及的話希望可以實現紀錄未結帳購物車的功能。
此外,我加入了書籍收藏的功能(其實就等於是第二個購物車),讓使用者可以加入一些目前沒有要結帳或是有其他需求希望快速找到的書籍。
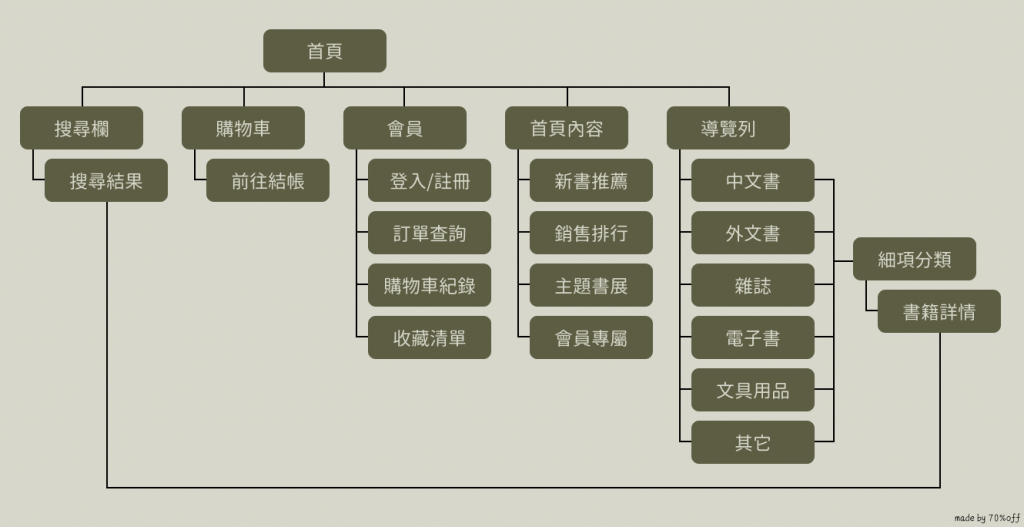
知道了我們的網站需求後,就可以製作網站架構圖(Sitemap)以利後續各區內容規劃
↓下圖是我根據需求製作的Sitemap
網站架構圖有很多種形式,這邊只是依我的需求製作的,不一定適合每個網站(特別是正式規劃製作的網站),可以再自己斟酌一下!
以上是這次的內容,希望可以趕快生出設計稿〒▽〒
(做到審美疲勞還在努力中
下次Wireframe篇見!
